WPFをロクに使いこなせてないのに、なんかやってみたかったので作ってみました。
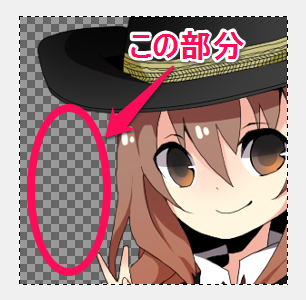
市松模様っていうとよく画像の透過部分の識別の為に背景になっていることがありますよね。
こんなかんじに↓

これを画像ファイルを使わず、グラフィク描画のロジックも無しにXAMLだけで完結する形で作ってみました。
ソースコードは以下。
<Style x:Key="TransparentImageBox" TargetType="{x:Type Border}">
<Setter Property="Background">
<Setter.Value>
<DrawingBrush Viewport="0,0,16,16" TileMode="Tile" ViewportUnits="Absolute">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="#FF999999">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#FF666666">
<GeometryDrawing.Geometry>
<GeometryGroup RenderOptions.EdgeMode="Aliased">
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Setter.Value>
</Setter>
</Style>
これだけで描けてしまうなんて凄いですよね…
Border用なんで以下みたいにBorderのプロパティに設定して使ってください。
<Border Style="{StaticResource TransparentImageBox}">
<Image Source="example.png"/>
</Border>
他にも似たようなテクニックあったら知りたいですなー。




コメント